
Open Visual Studio 2013> Select Option > App For SharePoint > OK
right click on on Newly created Solution > Add New Item
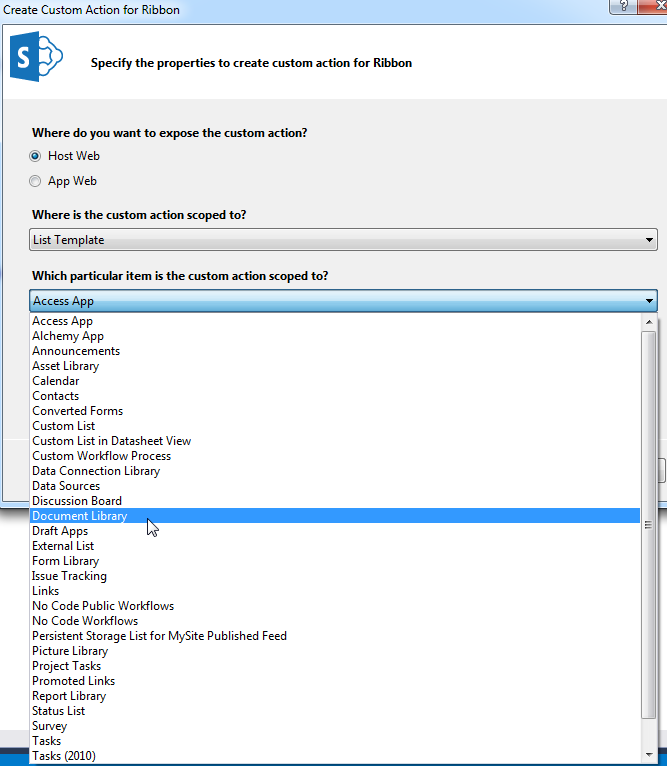
Select ribbon Option >
Click ok
Modify the element .xml based on your requirement
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="23527d0d-e924-4838-94be-ee2e1a347210.Download Bulk Files"
RegistrationType="List"
RegistrationId="101"
Location="CommandUI.Ribbon"
Sequence="10001"
Title="Invoke 'Download_Bulk_Files' action">
<CommandUIExtension>
<!--
Update the UI definitions below with the controls and the command actions
that you want to enable for the custom action.
-->
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Library.Actions.Controls._children">
<Button Id="Ribbon.Library.Actions.Download Bulk FilesButton"
Alt="Download Bulk Files"
Sequence="100"
Command="Invoke_Download Bulk FilesButtonRequest"
LabelText="Download Bulk Files"
TemplateAlias="o1"
Image32by32="_layouts/15/images/placeholder32x32.png"
Image16by16="_layouts/15/images/placeholder16x16.png" />
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="Invoke_Download Bulk FilesButtonRequest"
CommandAction="~appWebUrl/Pages/ClientWebPart.aspx?{StandardTokens}&SPListItemId={SelectedItemId}&SPListId={SelectedListId}"/>
</CommandUIHandlers>
</CommandUIExtension >
</CustomAction>
</Elements>
Write Client side Code
<title></title>
<script type="text/javascript" src="../Scripts/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/_layouts/15/MicrosoftAjax.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.js"></script>
<script type="text/javascript">
// Set the style of the client web part page to be consistent with the host web.
(function () {
'use strict';
alert('Downloading !');
var clientContext;
var listCreationInfo;
var web;
var list;
clientContext = SP.ClientContext.get_current();
web = clientContext.get_web();
listCreationInfo = new SP.ListCreationInformation();
listCreationInfo.set_title("Shared Documents");
listCreationInfo.set_templateType(SP.ListTemplateType.genericList);
list = web.get_lists().add(listCreationInfo);
clientContext.load(list);
clientContext.executeQueryAsync
(
//function () { alert("Success!") },
// function () { alert("Request failed") }
Function.createDelegate(this, successHandler),
Function.createDelegate(this, errorHandler)
);
function successHandler()
{
alert('pass');
}
function errorHandler()
{
alert('fail');
}
})();
</script>
Result





Comments
Post a Comment